reset重置表单
$('#btn-reset').click(function() {
$('#changeForm').data('bootstrapValidator').resetForm(true);
});
reset重置表单
$('#btn-reset').click(function() {
$('#changeForm').data('bootstrapValidator').resetForm(true);
});
[TOC]
使用 Jquery-confirm.js插件
function alertView(str){
$.alert({
animation : 'zoom',
animationBounce : 2,
keyboardEnabled : true,
title : false,
content : str,
theme : 'white',
});
}
使用 Jquery-confirm.js插件
$.confirm({
title: '退出系统登陆吗?',
content : false,
// autoClose: 'confirm|10000',
confirmButtonClass : 'btn-info',
cancelButtonClass : 'btn-danger',
confirm : function() {
$.ajax({
type : "post",
url : "logoutAction.action",
async: false,
success :function(){
location.href = "../login.jsp";
}
});
},
cancel : function() {
alert('canceled');
}
});
[TOC]
function changePasswd(){
BootstrapDialog.show({
title : "修改密码",
message: function(dialog) {
var $message = $('<div></div>');
var pageToLoad = dialog.getData('pageToLoad');
$message.load(pageToLoad);
return $message;
},
data: {
'pageToLoad': 'changePasswd.html'
},
buttons: [{
id: 'btn-ok',
icon: 'glyphicon glyphicon-check',
label: 'OK',
cssClass: 'btn-success',
autospin: false,
action: function(dialogItself){
change();
dialogItself.close();
}
}, {
id:'btn-reset',
cssClass: 'btn-warning',
label: '重置',
icon: 'glyphicon glyphicon-repeat',
action : function(){
document.getElementById("changeForm").reset();
$('#btn-reset').click(function() {
});
}
}, {
id:'btn-close',
icon:'glyphicon glyphicon-remove',
label: 'Close',
cssClass: 'btn-danger',
action: function(dialogItself){
dialogItself.close();
}
}]
});
}
[toc]
尝试用angular来实现登陆,表单的验证和控制果然很简单方便哎,跟大家分享一下,望不吝赐教。
布尔值,表示用户是否修改了表单。如果为true,表示没有修改过;false表示修改过。
formName.inputFieldName.$pristine;
布尔值,表示用户已修改过表单
formName.inputFieldName.$dirty
布尔值,表示表单是否通过验证,为true,则表示通过验证
formName.inputFieldName.$valid
布尔值,为true表示未通过验证
formName.inputFieldName.$invalid
$error对象,包含input每个验证是有效还是无效的
form.name.$error.minlength
form.name.$error.maxlength
form.name.$error.required //非空
form.email.$error.email //无效邮箱
form.name.$touched //触发
关于正则表达式的验证
<input type="password"
class="form-control"
ng-model="user.password"
name="password"
ng-pattern="/^[A-Za-z]{1}[0-9A-Za-z_]{2,29}$/">
<p class="help-block has-error" ng-show="regForm.password.$error.pattern&®Form.password.$touched">只能是数字、字母和下划线</p>
由上可看出,正则表达式验证是否通过可以通过regForm.password.$error.pattern此表达式验证。
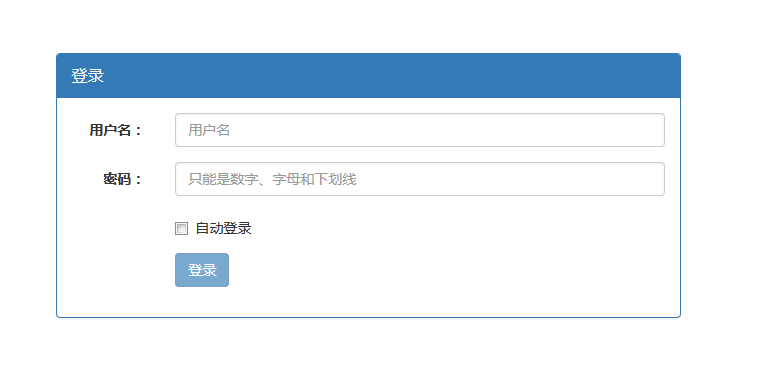
登陆界面如下:

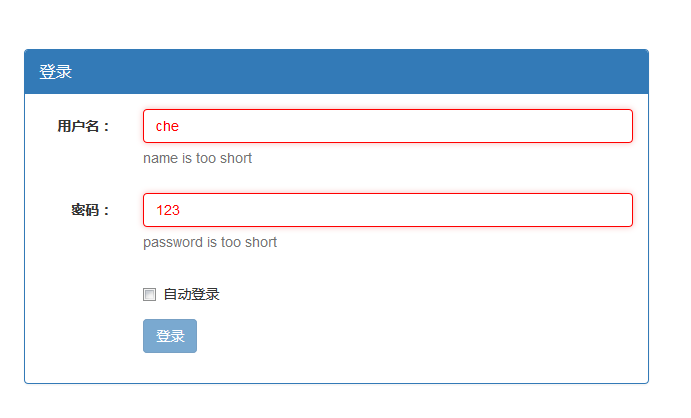
表单验证效果:

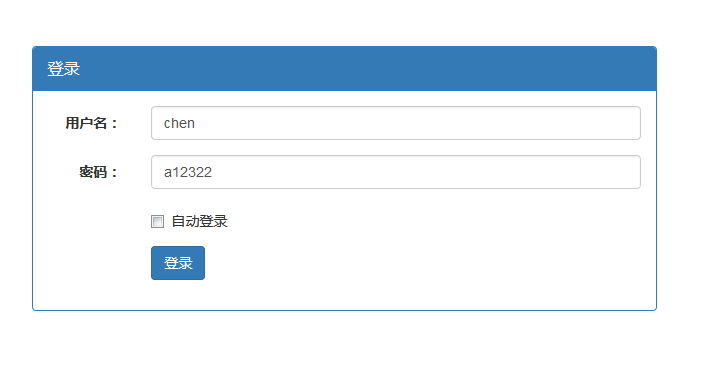
验证通过效果:

代码如下
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="../lib/bootstrap-3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="form.css">
<title>登录表单</title>
</head>
<body ng-app="myApp">
<div class="row">
<div class="col-md-offset-3 col-md-6 location ">
<div class="panel panel-primary">
<div class="panel-heading">
<div class="panel-title">登录</div>
</div>
<div class="panel-body">
<div class="row" ng-controller="loginCtrl">
<div class="col-md-12">
<form class="form-horizontal" name="loginForm" ng-submit="submitForm()" novalidate>
<div class="form-group" >
<label class="col-md-2 control-label">用户名:</label>
<div class="col-md-10">
<input type="text" class="form-control" name="name" ng-model="user.name" ng-class="{error:loginForm.name.$invalid&&!loginForm.name.$pristine}" ng-minlength="4" ng-maxlength="10"placeholder="用户名" required="">
<p ng-show="loginForm.name.$error.minlength" class="help-block">name is too short</p>
<p class="help-block" ng-show="loginFOrm.name.$error.maxlength">name is too long</p>
</div>
</div>
<div class="form-group" >
<label class="col-md-2 control-label">密码:</label>
<div class="col-md-10">
<input type="text" class="form-control" name="password" ng-model="user.password" placeholder="只能是数字、字母和下划线" ng-minlength="6" ng-maxlength="10" ng-class="{error:loginForm.password.$invalid&&!loginForm.password.$pristine}" ng-pattern="/^[A-Za-z]{1}[0-9A-Za-z_]{2,29}$/" required="">
<p class="help-block" ng-show="loginForm.password.$error.minlength">password is too short</p>
<p class="help-block" ng-show="loginForm.password.$error.maxlength">password is too long</p>
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<div class="checkbox">
<label><input type="checkbox" ng-model="user.autoLogin">自动登录</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<button class="btn btn-primary" ng-disabled="loginForm.$invalid">登录</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="../lib/angular.min.js"></script>
<script type="text/javascript" src="../lib/jquery-2.2.0.min.js"></script>
<script type="text/javascript" src="../lib/bootstrap-3.3.5/js/bootstrap.min.js"></script>
<script type="text/javascript" src="form.js"></script>
</body>
</html>
js
'use strict';
var myApp = angular.module('myApp',[]);
myApp.controller('loginCtrl',['$scope', function($scope){
$scope.user={
/* name: "ch",
password: 1,
autoLogin: true*/
};
$scope.submitForm = function(){
var formData = {
name : $("input[name=name]").val(),
password : $("input[name=password]").val()
};
console.dir(formData);
alert(formData);
$.ajax({
type:"post",
url:"",
dataType:"json",
data:formData,
success:function(data){
alert("submit success!");
}
});
/* event.preventDefault();*/
}
}])
css
.location{
margin-top: 150px;
}
.error{
color:red;
border-color: red;
-webkit-box-shadow: 0 0 6px #f8b9b7;
-moz-box-shadow: 0 0 6px #f8b9b7;
box-shadow: 0 0 6px #f8b9b7;
}
最近因为项目需要研究了下bootstrap fileinput的使用,来记录下这几天的使用心得吧。
前台html页面的代码
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
enctype="multipart/form-data">
<div class="row">
<div class="col-md-3" >
<input type="radio" name="excelType" class="radio" id="station" value="station"><label for="station"> 参数1</label>
</div>
<div class="col-md-3 ">
<input type="radio" name="excelType" class="radio" id="line" value="line"><label for="line"> 参数2</label>
</div>
<div class="col-md-3 ">
<input type="radio" name="excelType" class="radio" id="pipeline" value="pipeline"><label for="pipeline"> 参数3</label>
</div>
<div class="col-md-3 ">
<input type="radio" name="excelType" class="radio" id="jdj" value="jdj"><label for="jdj"> 参数4</label>
</div>
</div>
<input id="excelFile" name="excelFile" class="file-loading"
type="file" multiple accept=".xls,.xlsx" data-min-file-count="1"
data-show-preview="true"> <br>
</form>js进行插件的初始化和一些参数的设置
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
uploadUrl:"rest/import/importExcel",//上传的地址
uploadAsync: true,
language : "zh",//设置语言
showCaption: true,//是否显示标题
showUpload: true, //是否显示上传按钮
browseClass: "btn btn-primary", //按钮样式
allowedFileExtensions: ["xls", "xlsx"], //接收的文件后缀
maxFileCount: 10,//最大上传文件数限制
maxFileSize : 1024 * 200, // 限制大小为200MB,单位为kb,如果为0表示不限制文件大小
msgSizeTooLarge : "文件太大,不能超过200M",
uploadAsync: true,
previewFileIcon: '<i class="glyphicon glyphicon-file"></i>',
allowedPreviewTypes: null,
previewFileIconSettings: {
'docx': '<i class="glyphicon glyphicon-file"></i>',
'xlsx': '<i class="glyphicon glyphicon-file"></i>',
'pptx': '<i class="glyphicon glyphicon-file"></i>',
'jpg': '<i class="glyphicon glyphicon-picture"></i>',
'pdf': '<i class="glyphicon glyphicon-file"></i>',
'zip': '<i class="glyphicon glyphicon-file"></i>',
},
uploadExtraData: function() {
var extraValue = null;
var radios = document.getElementsByName('excelType');
for(var i=0;i<radios.length;i++){
if(radios[i].checked){
extraValue = radios[i].value;
}
}
return {"excelType": extraValue};
}
});
注意: uploadExtraData函数中只能用原生JS来取值,不能用JQuery来获取值,此参数用来向后台传递附加参数,以方便处理,最简单的写法是:
1 | uploadExtraData: { |
文件上传成功后的回调方法
1 |
|
arcgis中点的定义的两种方法:
1 | var point = new Point(lon, lat, new SpatialReference({ wkid: 4326 })); |
后台Java处理,使用common fileupload插件来实现,此处限制只能上传excel 文件
1 | public JSONArray importExcel(HttpServletRequest request, |
基本流程终于走通啦,修改后记录一下跟大家分享,欢迎拍砖~~~
[TOC]
tabindex 属性规定元素的 tab 键控制次序
<input type="text" tabindex="1">
现在html5的出现开始全面支持defer。defer 属性规定当页面已完成加载后,才会执行脚本。defer 属性仅适用于外部脚本(只有在使用 src 属性时)
async 属性规定一旦脚本可用,则会异步执行
通过将novalidate属性放置到form元素上,form元素的原生校验特征就会忽略,这样就可以防止它同你的自己写的JavaScript的校验方法起冲突。
[TOC]
这款编辑器已经被安利很久了,总算是开始使用了,果然开局总是很不顺利的,各种问题啊。。。跟大家分享一下解决方法吧。
首先安装Package Control:
- Ctrl+~打开控制台,在控制台输入如下的Python命令
import urllib.request,os;pf='Package Control.sublime-package';ipp=sublime.installed_packages_path();urllib.request.install_opener(urllib.request.build_opener(urllib.request.ProxyHandler()));open(os.path.join(ipp,pf),'wb').write(urllib.request.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read())
安装emmet
如果提示需安装PyV8,则需要把PyV8下载下来解压到

这个地址可以通过Preferences->Browse Packages直接进入以免不好找啦
具体内容如下:

再次重启一下就ok可以使用了,初次体验感觉很好,果然可以大大提高编码速度,熟悉之后可以大幅度简化代码啊,nice!
根据近期的项目需求,抛弃我们所熟悉的eclipse转向IntelliJ IDEA,这款据说最好用的java集成环境,习惯性的记录一下使用过程中遇到的问题。
支持Sublime风格
Intellij IDEA没有eclipse、Myeclipse的工作空间(workspace)的概念,是以project为单位,所以多个项目会有多个窗口

配置文件目录
可以设置个性化环境配置的地址。
[TOC]
一种运行于服务器端的java程序,用来与数据库进行交互,响应前台客户的请求,由web服务器加载并运行的。通俗来讲servlet就是用于后台开发,调用DAO
或者业务逻辑层来完成数据库操作,还可以用来接受表单参数和完成页面跳转。
Servlet技术是web开发中的一个核心部分,包括3各重要部分:Servlet开发、Filter开发和Listener开发。
前台和后台连接的一个桥梁。
JSP页面也是通过转译成servlet后才执行的。
servlet本身就是一个简单的java类,只是所有的servlet类都必须继承HttpServlet,里面包含一个doGet、doPost方法
servlet的执行需要在web.xml中配置一个servlet节点和servlet-mapping节点,分别用来配置servlet名称、所在类和通过节点名称为其指定的映射路径。
<servlet>
<servlet-name>HelloServlet</servlet-name>
<servlet-class>com.servlet.HelloServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>HelloServlet</servlet-name>
<url-pattern>/servlet/helloServlet</url-pattern>
</servlet-mapping>
<Filter>
<FilterFilter-name>HelloFilter</Filter-name>
<Filter-class>com.servlet.HelloFilter</Filter-class>
</Filter>
<Filter-mapping>
<Filter-name>HelloFilter</Filter-name>
<url-pattern>/servlet/helloFilter</url-pattern>
</Filter-mapping>
最近项目中遇到一个问题,当前JSP页面中获取到得session值,js中无法获取,引发我们对一个问题的思考,JSP页面的解析过程到底是什么,js代码先执行
还是java代码先解析???带着这个疑惑研究了一下这方面知识,好多已经遗忘的基本知识。废话不多说,下面来看一下jsp页面的解析过程。
jsp页面的执行分为两个阶段: