html5出来后,前端播放视频瞬间变得方便容易多了,一个<video>标签就可以搞定,只要给src属性正确的文件路径即可。
<video src="images/xxx.mov" width="300px" heigth="300px" controls="controls" autoplay></video>
但是当视频在服务器中时,就需要从后台向前台传输视频流才可以播放。
JAVA
@RequestMapping(value ="/getFileSrc" ,method = RequestMethod.GET)
@ResponseBody
public void getFileSrc(HttpServletRequest request ,HttpServletResponse response,@RequestParam(value="path") String path) throws IOException{
File file = new File(path);
FileInputStream input = new FileInputStream(file);
int i = input.available();
byte[] bytes = new byte[i];
input.read(bytes);
response.setContentType("application/video");
OutputStream output = response.getOutputStream();
output.write(bytes);
output.flush();
output.close();
input.close();
}
JS
var path1= "http://localhost:8080/HBDK/rest/resource/getFileSrc?path="+path;
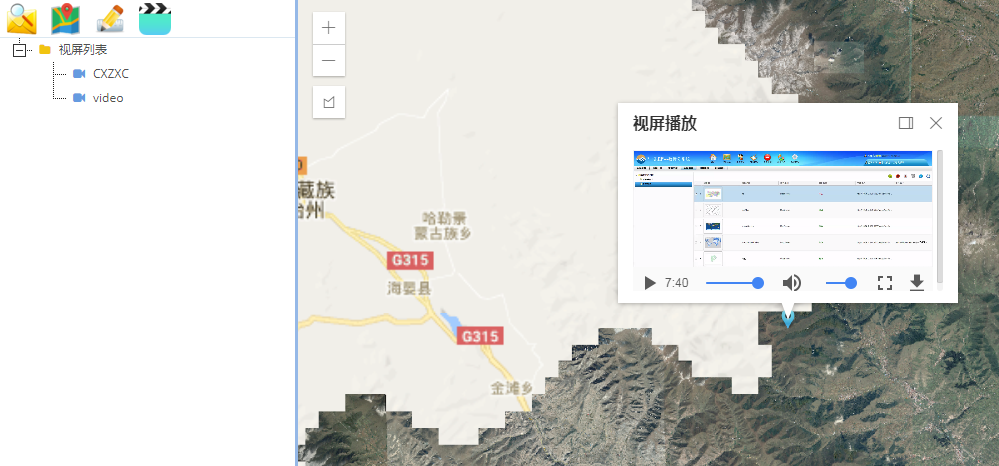
<!--弹出框中播放-->
back.view.popup.open({
title: "视屏播放",
content:'<video src='+path1+' width="300px" heigth="300px" controls="controls" autoplay></video>',
location: point // Set the location of the popup to the clicked location
});